УВОД
H5P е съкращение от HTML5 Package. Това е технология разработена през 2013 която позволява лесно и бързо създаване на интерактивно мултимедийно съдържание което може да се използва в различни системи за управление на съдържанието, включително и в Moodle. Тя позволява учебното съдържание да бъде далеч по-интересно и позволява по различен подход към студентите. Н5Р може да бъде използвана както за учебно, така и за изпитно съдържание, но препоръчваме реалната изпитна дейност да се извършва с функционалностите на Moodle. Причината за това е че към момента (07.09.2020) организацията H5P завършва интеграцията на изпитните си процедури със съответните стандарти. Повече информация тук (на английски)
Основните предимства на H5Р са:
- Адаптивен дизайн – съдържанието изглежда еднакво добре на настолни компютри, на лаптопи или на мобилни устройства като таблети или телефони;
- Мултиплатформеност – H5P е уеб технология и също както Moodle може да се използва в различни операционни системи. Достатъчен е само браузър;
- Многократно използване – създаденото съдържание се записва в един общ файл наречен пакет. Той може да бъде свободно споделян както в ограничена, така и в неограничена общност и използван многократно в различен контекст;
- Богат набор от предварително създадени шаблони – над 40 – които могат да бъдат използвани за директно създаване на пакети;
- Универсалност – един и същи H5P пакет може да бъде използван в различни софтуерни платформи – Moodle, Blackboard, WordPress, Drupal и мн. др.
ПРИМЕРИ
Нека преди да разгледаме възможностите на Н5Р да демонстрираме последната особеност. Ще покажем два типа съдържание създадени в системата за помощна документация WordPress, които после директно могат да се приложат в Moodle.
Първата от тях се нарича Съпоставка на изображения (Image Juxtaposition)
Примерът показва две изображения с еднакви размери които визуално може да се сравнят посредством плъзгач. В случая на студенти от дисциплини изучаващи екология може нагледно да се покажат последствията от едно наводнение в Тайланд през 2011 г.
Вторият контейнер демонстрира техниката “Интерактивно видео”. Тя позволява върху видеоклип да се дефинират интерактивни събития – в случая задаване на въпроси. Така на практика се получава един мултимедиен тест. Може да го изпробвате като кликнете на иконата за възпроизвеждане.
Тази техника може да се използва много успешно в обучението на студенти по дисциплини изискващи демонстрация на реални работни процеси – и в примера студентите нагледно виждат как се извършва операцията нарязване на външна резба на универсален струг. По долу ще разгледаме подробно как тези два примера могат да бъдат създадени в среда на Moodle.
ИЗПОЛЗВАНЕ В MOODLE
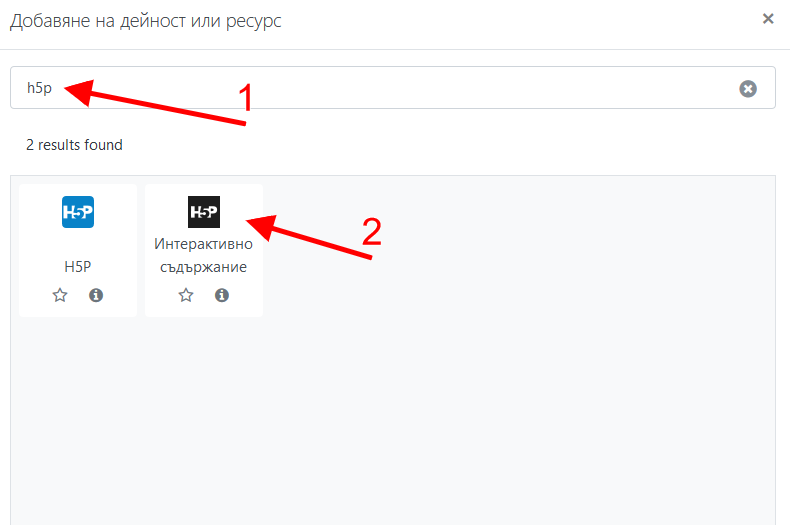
Влагането на мултимедиен пакет във Вашият курс е изключително лесно. Отворете курса в режим на редактиране и изберете добавяне на дейност или ресурс:

Във полето за филтриране (1) въведете Н5Р. Ще се появят две активности с такова име. Изберете посочената (2). Причината да има две функционалности е че Moodle поддържаН5Р още от предходната си версия. Но във версия 3 вече има официална софтуерна добавка която интегрира редактора на Н5Р във Moodle. След като потвърдите ще получите достъп до параметрите на функционалност Н5Р. Всички извън редактора са стандартни за Moodle. Ще разгледаме подробно
РЕДАКТОРЪТ Н5Р
Да припомним че редакторът на Н5Р пакети е универсален и изглежда еднакво без значение дали се използва от Moodle или от друга софтуерна платформа. Общият му вид след първоначалното добавяне на функционалност е следният:

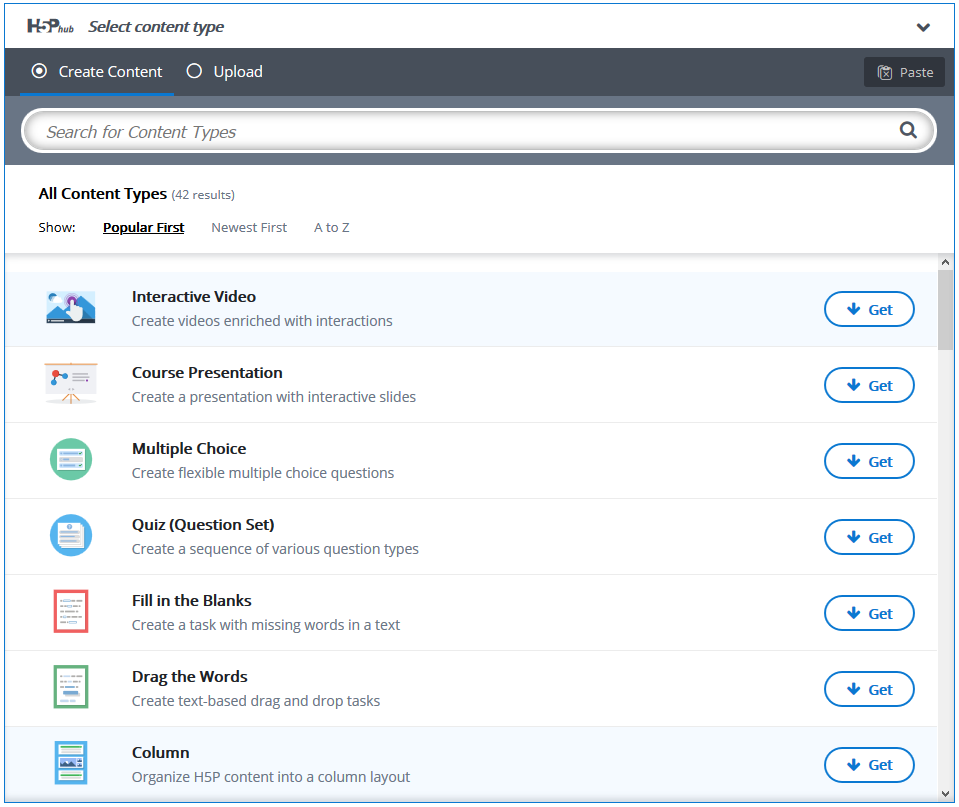
Възможни са два подхода: да създадем ново съдържание или да се възползваме от предварително създадени пакети които са споделени в интернет. Ще разгледаме варианта за създаване на ново съдържание който е показан на фигурата – избран е радиобутонът Create Content. Показва се списък от възможните шаблонни пакети които може да използваме като по подразбиране се подреждат по тяхната популярност. Може да изберете да ги покажете по дата на тяхното създаване (като тип пакет) или пълен азбучен списък. Този пълен списък може да разгледате и като изберете ТОЗИ ЛИНК (на английски). Сега ще разгледаме как се създават двата примерни пакета показани в началото на този урок.
Пакет Съпоставка на Изображение

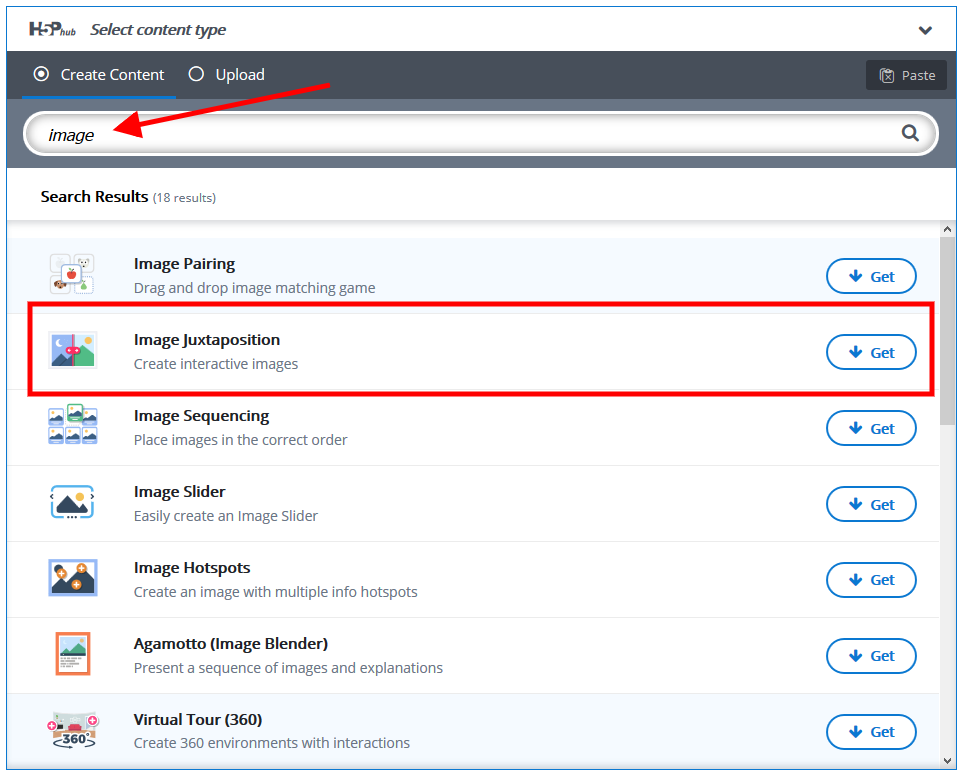
В полето за търсене въведете думата “image”. Пакетът който ни интересува се нарича Image juxtaposition. Ако използвате пакета за първи път то ще видите бутон Get. Ако този пакет вече е бил използван във текущата Moodle инстанция то бутонът ще се казва Details. След като го изберете:

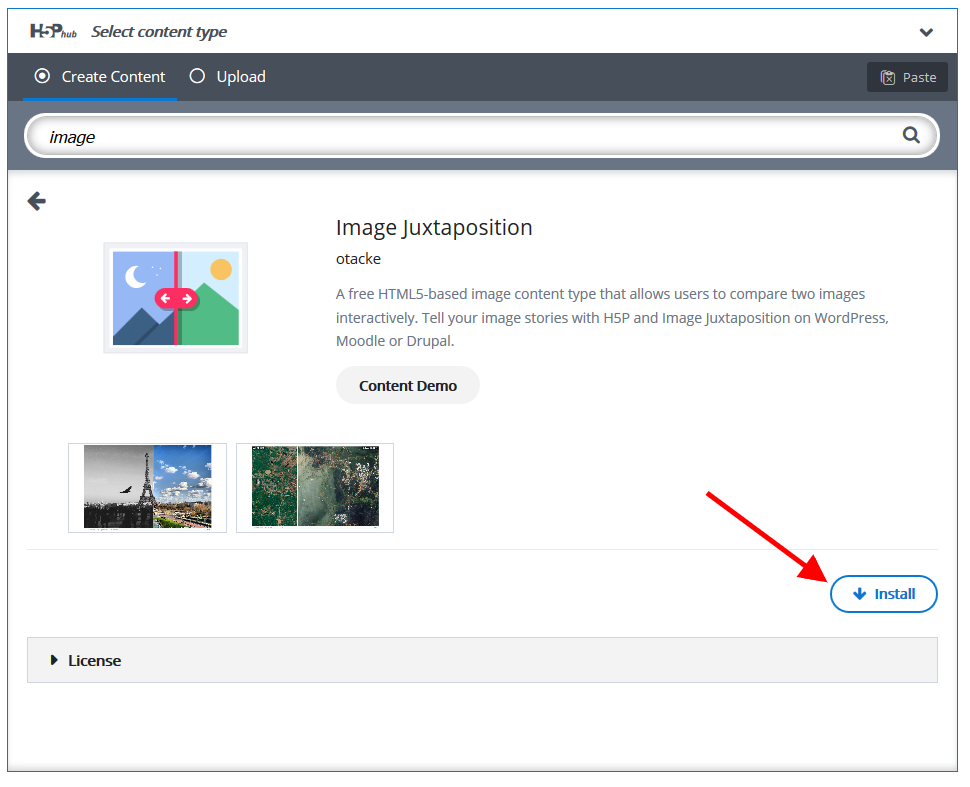
Появява се детайлно описание на пакета. Изберете бутона Install. Ако пакетът вече е бил инсталиран то директно ще се появи:

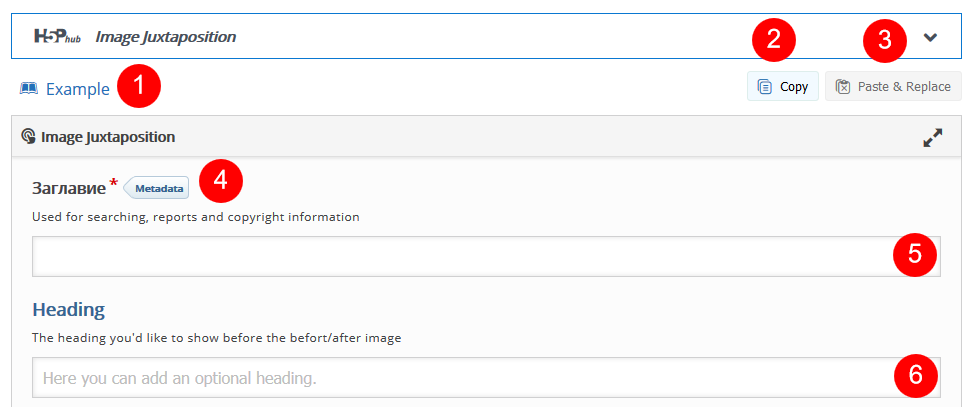
Ако всичко е наред ще получите съобщение за успешна инсталация и може да преминем към използване на пакета посредством бутона Use. Ще се отворят няколко секции които ще разгледаме последователно:

(1) отваря готов създаден пример в уеб сайта на H5P;
(2) копира целият H5P пакет в клипборда;
(3) поставя копиран в клипборда H5P пакет и заменя всичко създадено до момента;
(4) позволява въвеждане на мета данни към пакета. Те са полезни ако пакетът ще се използва във системи за управление на съдържание като WordPress. В обучителните системи тези данни се използват само ако вашият курс е публичен и видим в интернет без никакво ограничение затова ще го пропуснем;
(5) въведете заглавие което ще се използва за вътрешна употреба – по него лесно може да търсите и намерите съответинят H5P пакет;
(6) въведете водещ текст който ще се покаже над съпоставянето на изображенията;
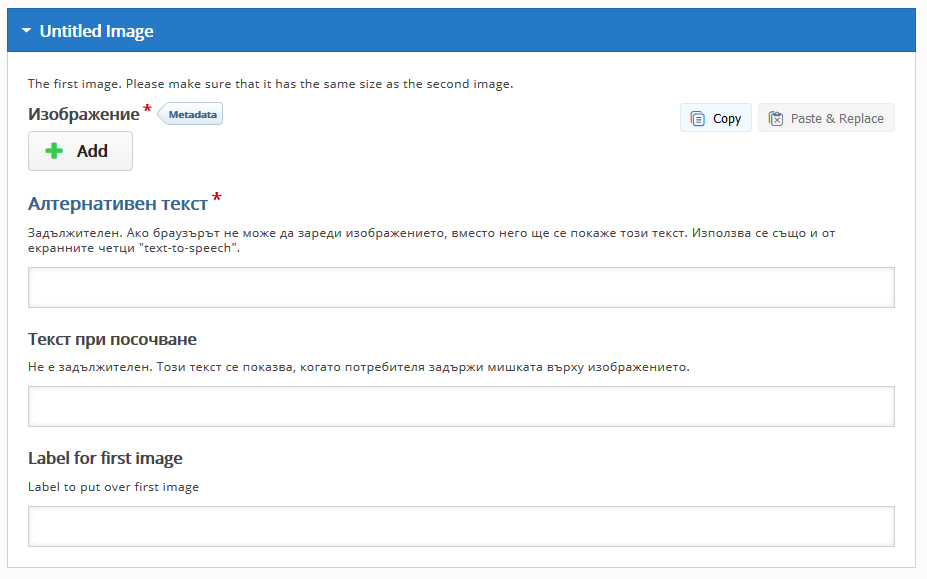
Следват две зони за въвеждане на първо и второ изображение. Важна особеност тук е че те трябва да бъдат еднакви по размер и резолюция:

Изберете бутонът Add и посочете файл от вашият компютър. Попълнете останалите три полета и повторете същото със второто изображение.
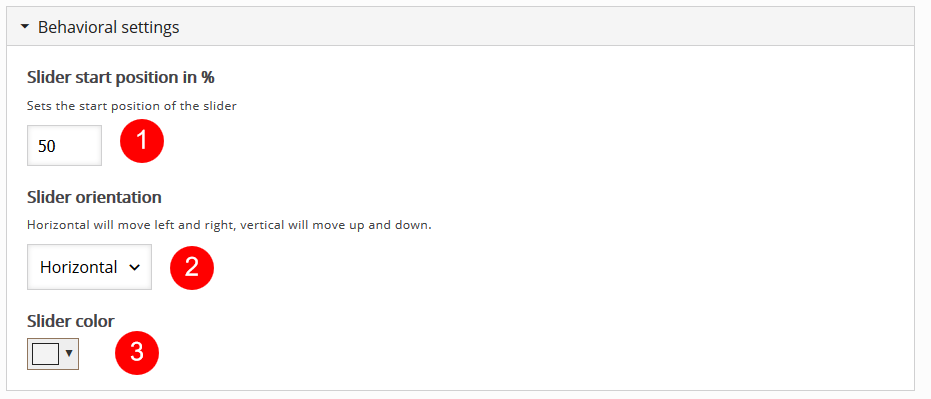
С това снимковият материал е подготвен, следва настройка на външният вид в зоната под избора на изображения:

(1) позволява задаването на начална позиция на плъзгача в проценти;
(2) определя ориентацията на плъзгача – хоризонтален или вертикален;
(3) позволява задаването на цвят на плъзгача
С това подготовка на пакета приключва. Може да запишете елемента към текущата секция на курса и той става видим за Вашите студенти.
Вторият пример който ще разгледаме е интерактивно видео. От списъка със пакети избираме Interactive Video аналогично както при Image juxtaposition. Отново ще разгледаме редактора на части като първата част условно е разделена на три стъпки:

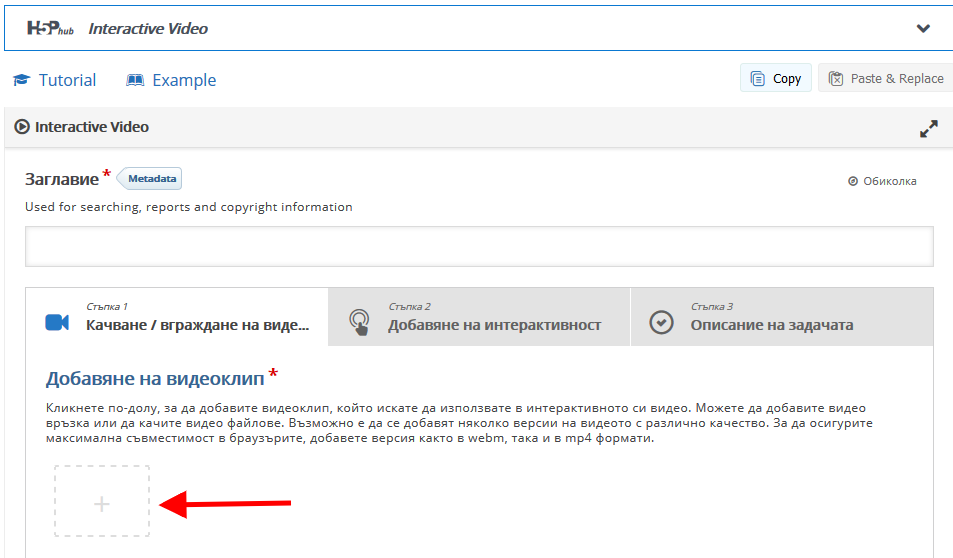
На първата стъпка ще бъдете подканени да добавите видео файл. Кликнете на посоченото място:

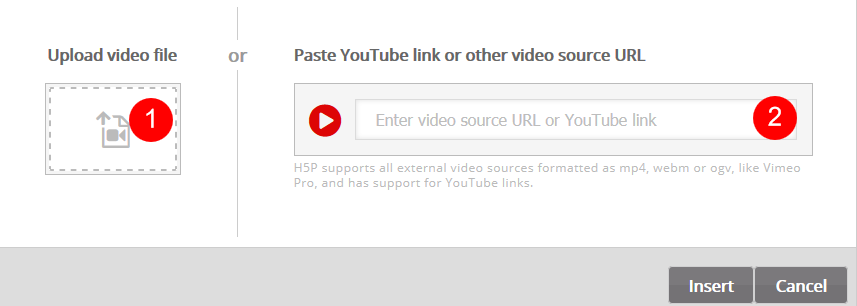
Може да го провлачите до посоченото място (1) или да кликнете там и да го изберете. Желателно е видео клипът да е във формат mp4 или webm. Алтернативно може да поставите и връзка към клип качен в YouTube. След като сте посочили видео съдържанието ще видите допълнителна секция

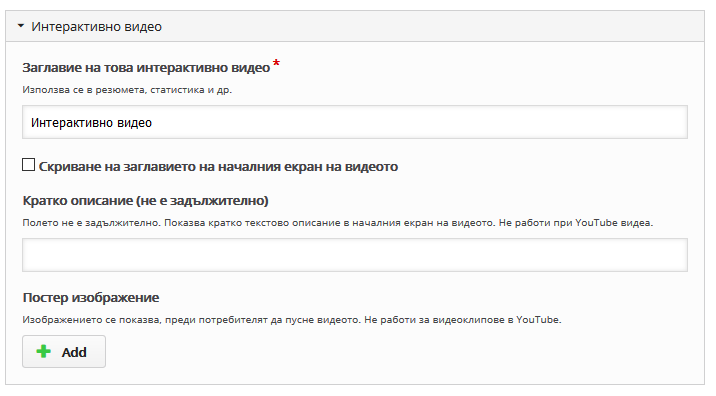
в която може да въведете заглавие и да изберете начално изображение което е полезно ако имате повече от един пакет от този вид. В този момент сме готови да преминем на стъпка 2 – добавяне на интерактивност

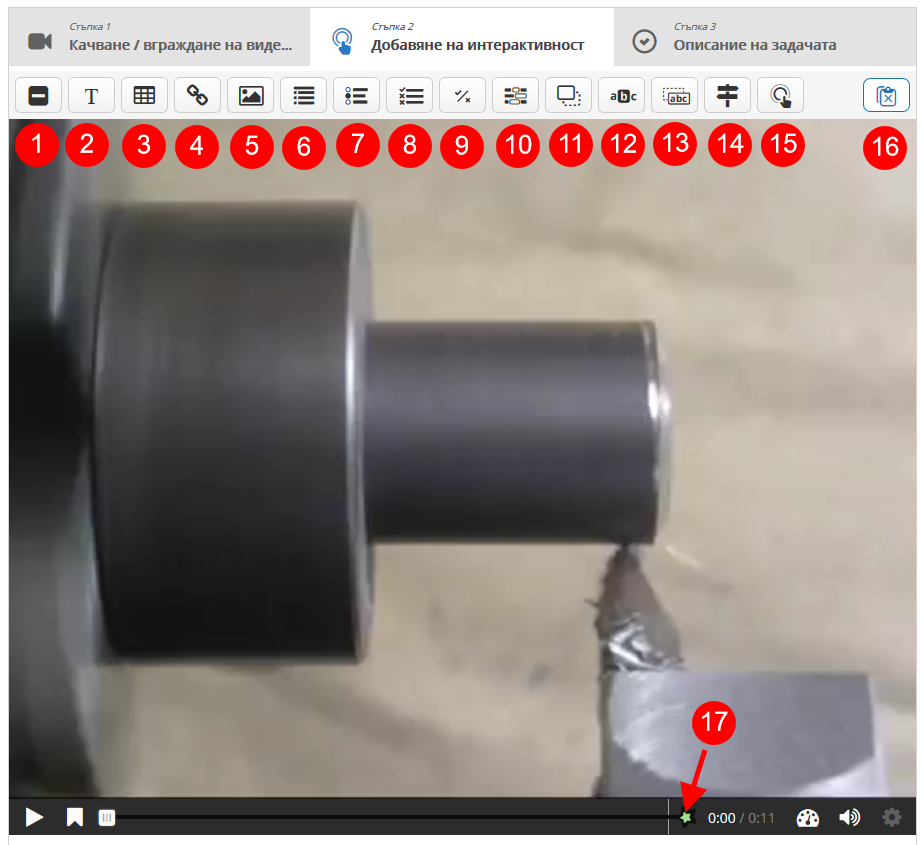
Някои от елементите имат характеристика на въпрос с обратна връзка – т.е. очаква се студента да избере опция и ако е вярна – получава съответнаат оценка. За да добавите интерактивен елемент то позиционирайте видеото в подходящ момент и изберете:
(1) Статичен текст (етикет). При избор на бутона:

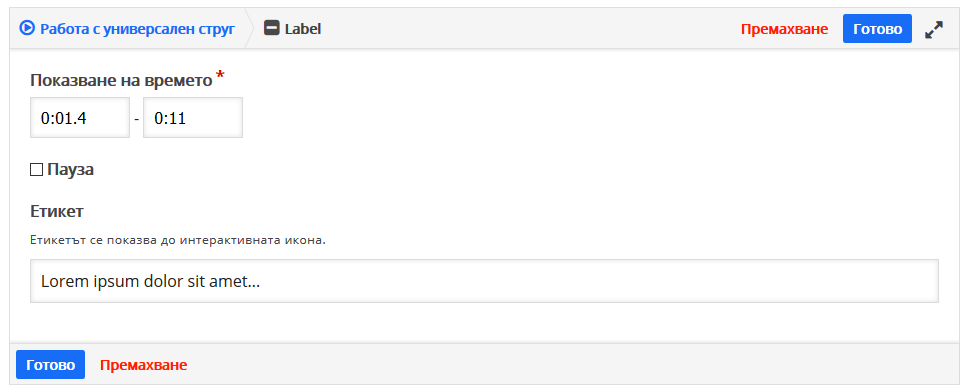
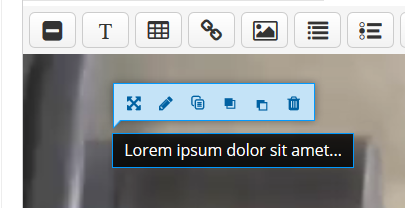
получавате възможност да зададете началото и краят във времето за показване на етикета. Ако изберете чек бокса пауза, то видеото автоматично ще бъде поставено на пауза като се достигне посоченото време. Въведете самият текст и ще получите възможност да го позиционирате с мишката или съответно да го редактирате, пренаредите или изтриете:

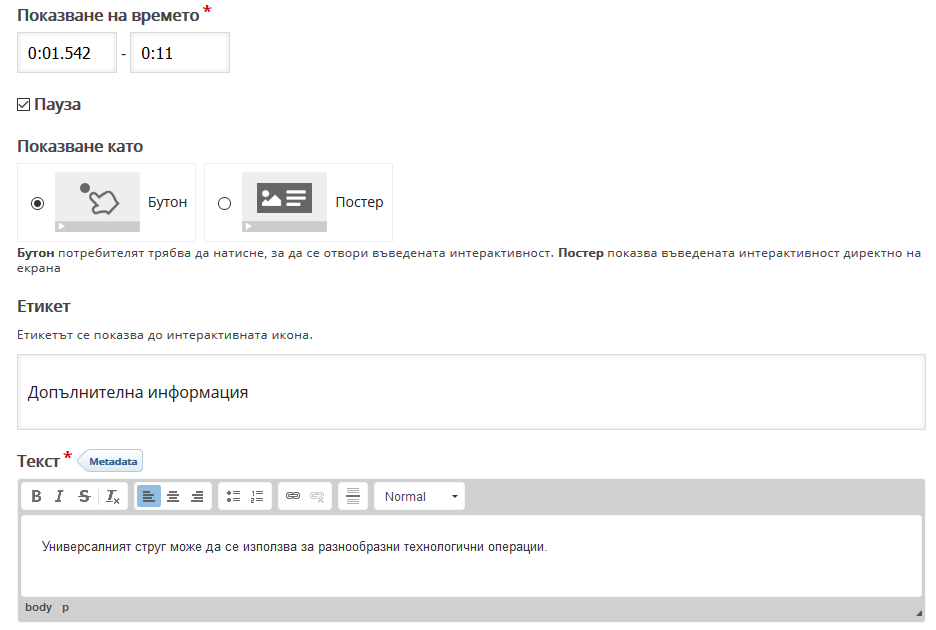
(2) Показва допълнителен текст. Настройките са аналогични, като разликата е че може да изберете дали текстът да бъде показан след като се кликне на етикет или директно върху видеото:

(3) Позволява добавяне на таблица като начинът на визуализиране е аналогичен както при текст – бутон или постер.
(4) Добавя URL който се визуализира като панел. При кликване посоченият адрес той ще бъде зареден в нов таб на браузъра;
(5) Добавя изображение;
(6) Добавя списък от твърдения, като първото от тях е вярното. При визуализирането твърденията се разбъркват. Елементът се визуализира като активна иконка върху която като се кликне се показва списъкът с твърденията:

(7,8) Показва списък от въпроси от тип единичен/множестмен избор (single/multiple choice)
(9) Показва единичен въпрос с възможност за отговор от типа вярно/невярно (true/false)
(10) Показва твърдение със оставени празни думи които трябва да бъдат правилно попълнени (fill the blanks). Тази интерактивност има подробно обяснение на български език, като обръщаме внимание на условията за задаване на скритите думи, подсказките и алтернативите описани в карето Важни инструкции. В панела Настройки на поведението на задачата ще откриете множество възможности за подробна настройка;
(11) Дава възможност за дефиниране на визуален въпрос от тип влачене и пускане. Например може да бъде поставено фоново изображение на машина, върху него се дефинират “точки” върху които може да бъде пуснат някакъв маркер и при правилно поставяне задачата се счита за успешно решена. Подробна демонстрация на тази интерактивност може да видите във видео клип от този линк (на английски)
(12) Показва въпрос с възможност за маркиране на думи. Ако бъде маркирана правилна комбинация то отговорът се счита за правилен. Настройката е аналогична като при 10, като има подробни обяснения на български език.
(13) Това е вариация на 10, но освен празни полета за попълване на екрана се показват и думите които трябва да бъдат поставени там и на студента се дава възможност с мишката да ги премества и поставя на съответните позиции. Демонстрация на тази активност може да видите от този линк (на английски)
(14) Позволява въвеждане на списък от възможности и задаване на времева позиция в клипа спрямо всяка от тях. При активиране на тази интерактивност на студента се показва списък и при кликване видео потока бива “превъртян” до посочената позиция
(15) Навигационна точка. Позволява задаване на времева позиция и ак бъде кликнато върху точката то клипът ще бъде зареден от посоченото време. Удобно е за задачи от типа “Вижте отново”, или “Прескочи” ако е възможно част от клипа да бъде пропусната;
